Interfacing the Wiring hardware and VVVV
This tutorial introduces the basic interfacing between the Wiring hardware and and VVVV http://vvvv.org. The brief for the tutorial will be to send data to the Wiring board, the Wiring board will read the data and turn ON or OFF the board LED accordingly. It assumes the Wiring software and Pure Data are installed and the proper Wiring setup has been previously completed. For more Information on Wiring install check out the tutorials about Wiring installation and software setup.
Step 1
Copy and paste the following code on the Wiring editor: Verify your program is free of compiling errors by pressing the Compile/Verify button in the menu bar. Press the Upload button in the menu bar. In case of syntax errors the Wiring environment will print the error messages otherwise it will print the Upload was completed successfully, the uploading process triggers activity in the Rx/Tx LEDs on the Wiring hardware. The new program will start automatically after uploading. Use the Serial Monitor button to watch the data coming from the Wiring board, then close the Serial Monitor again.
/**
* Simple Read
*
* Read data from the serial port and turn ON the onboard LED if
* the character received is an 'a'
* For the Wiring boards v1 the on-board LED is on pin 48,
* on Wiring S the on-board LED is on pin 15.
*/
int data; // to read the char
void setup() {
Serial.begin(9600);
pinMode(WLED, OUTPUT);
}
void loop() {
if(Serial.available()) { // if data available
data = Serial.read(); // read data
if(data == 'a') { // if value read is character 'a'
digitalWrite(WLED, HIGH); // turn ON the onboard LED
} else {
digitalWrite(WLED, LOW); // if not turn it OFF
}
}
delay(100); // wait 100ms for next read
}
Step 2
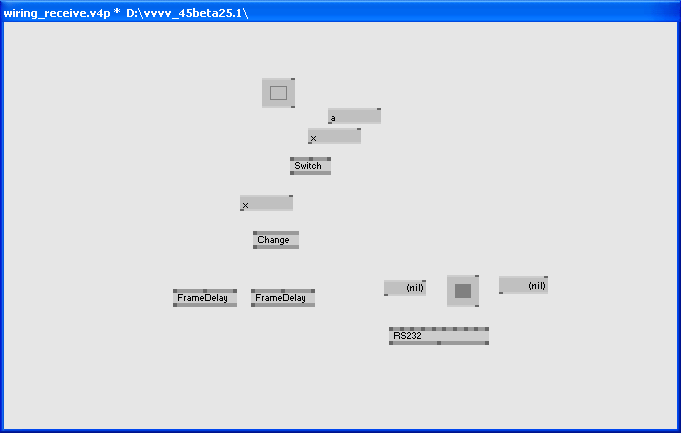
Next step is to setup things in VVVV. Start VVVV.

Step 3
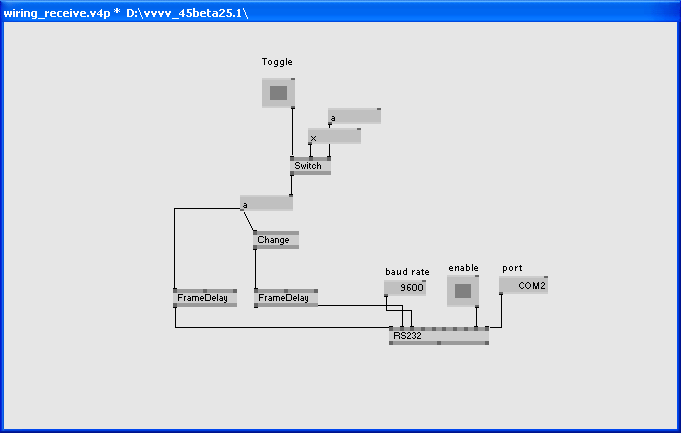
Connect the objects as shown:

Step 4
Left click over the "Toggle" button to send the character 'a' to the board.
Note: The FrameDelay object placed on the left is a String object and the other one is an Animation object.