This example is for Wiring version 1.0 build 0100+. If you have a previous version, use the examples included with your software. If you see any errors or have comments, please let us know.
Sprite Animation by Nicholas Zambetti
Demonstrates the use of the Matrix & Sprite libraries Displays animated waveform graphic on screen

Demonstrates the use of the Matrix & Sprite libraries Displays animated waveform graphic on screen
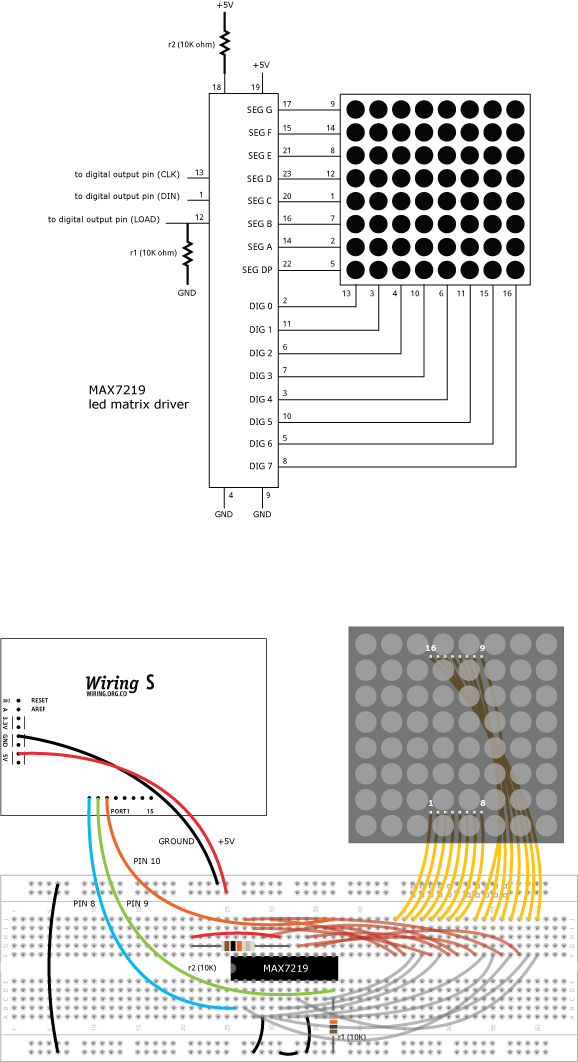
/* create a new Matrix instance pin 8: data (din) pin 9: load (load) pin 10: clock (clk) */ #include <Matrix.h> #include <Binary.h> #include <Sprite.h> Matrix myMatrix = Matrix(8, 10, 9); /* create a new Sprite instance 8 pixels wide, 4 pixels tall */ Sprite wave = Sprite( 8, 4, B00011000, B00100100, B01000010, B10000001 ); void setup() { } int x = 0; void loop() { myMatrix.write(x, 2, wave); // place sprite on screen myMatrix.write(x - 8, 2, wave); // place sprite again, elsewhere on screen delay(75); // wait a little bit myMatrix.clear(); // clear the screen for next animation frame if (x == 8) // if reached end of animation sequence { x = 0; // start from beginning } x++; // advance x coordinate to the right }